For those that do not know, there are two different ways to add wireframes to a website. One option you have is to do that manually. You literally have to get a pen and a piece of paper and start drawing the wireframe that will end up on your website.
Full Answer
How to create a website wireframe?
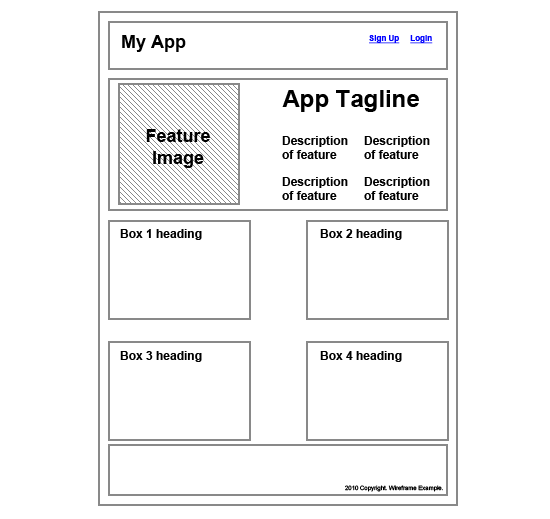
Jun 08, 2020 · A website wireframe is a visual representation or outline of a website. Wireframes are a collection of placeholders (black and white outlined shapes) that represent how a website could be designed. Each shape represents a respective design element on the page, such as an image, a logo, menu items, buttons, and so on.
What is the wireframing process?
Dec 21, 2020 · Like all design processes, wireframing a website is iterative. Start by looking at your site maps, flowcharts, requirements, and sketches and think about the visual layout of your website. For example, here is a wireframe from the Facebook home: Wireframing a website can include the following parts: Layout: the hierarchy of information and functions
What are the different levels of wireframes?
Oct 26, 2021 · How to Wireframe a Website 1. Start with Strong Research. The first step in wireframing is not the wireframing itself. It’s the UX research and... 2. Organize the Research. While drawing your wireframes, you could forget a crucial element of your research and have to... 3. Map the User Flow. Find ...
Is wireframing the first step in UX design?
How do I learn to wireframe?
6 Steps to make a wireframeDo your research.Prepare your research for reference.Make sure you have your user flow mapped out.Draft, don't draw. Sketch, don't illustrate.Add some detail and get testing.Start turning your wireframes into prototypes.Aug 6, 2021
How do you present a wireframe on a website?
Presenting Wireframes to ClientsUse PDFs for presentations. ... Explain what they see. ... Provide examples and references. ... Validate the flow. ... Focus on the needs of your stakeholders. ... Avoid using UX jargon. ... Don't rely on the slides to deliver your message. ... Avoid presenting everything all at once.More items...•Apr 14, 2020
Is wireframing easy to learn?
Yes, wireframing is a skill, not just a technique. It can be done well or poorly and the result can have a huge impact on the outcome of the final product. Fortunately, like all skills, it can be learned and honed. This tutorial will point you in the right direction.Oct 18, 2016
What is a wireframe of a Web site?
A wireframe is a two-dimensional illustration of a page's interface that specifically focuses on space allocation and prioritization of content, functionalities available, and intended behaviors. For these reasons, wireframes typically do not include any styling, color, or graphics.
What do website wireframes look like?
Wireframes are simple black and white layouts that outline the specific size and placement of page elements, site features, conversion areas and navigation for your website. They are devoid of color, font choices, logos or any real design elements that take away from purely focusing on a site's structure.
How do I make a digital wireframe?
7 Tips for Creating WireframesTalk to Stakeholders. Whether you're creating a website for an internal or external clients, it's imperative to understand their requirements. ... Buttons Should be Obvious. ... Think About Navigation. ... Set Grids and Use Boxes. ... Add Actual Text. ... Include Important Elements. ... Share the Wireframe with Others.
What makes a good wireframe?
Keep wireframes simple Don't overcomplicate your wireframes. Keeping it simple will allow you to focus on the bigger picture and avoid distractions. Wireframes should clearly describe the usability and functionality of your app. You don't need to get into the nitty-gritty details or the final look of the design.Aug 16, 2017
How do I create a wireframe in HTML?
Steps to Make Wireframe to HTML/CSSStep 1: Create a New Peoject. ... Step 2: Drag and Drop the Widgets. ... Step 3: Export Wireframes to HTML5. ... Tip 1: Be as Specific as Possible. ... Tip 2: Render Code from Developer's Point of View. ... Tip 3: Use Annotations. ... Tip 4: Use HTML Based Tools. ... These are Reality-Based.More items...•Sep 25, 2020
How do I create a wireframe in Word?
3:027:11Website Project Plan and Wireframe - Using Microsoft Word! - YouTubeYouTubeStart of suggested clipEnd of suggested clipI open Word I'm in a blank document. And then I'm going to go to insert. And then smart art and ifMoreI open Word I'm in a blank document. And then I'm going to go to insert. And then smart art and if you click the drop-down on smart art there's an option that's called hierarchy.
Is Wireframing UX or UI?
Wireframing is the early step of the UI/UX design process when the structure of the project is being formed. The usability and efficiency of the final product often depend on how well the wireframe is created at the very first steps of the design process.
Why do web designers use Wireframing?
Developers use wireframes to get a more tangible grasp of the site's functionality, while designers use them to push the user interface (UI) process. User experience designers and information architects use wireframes to show navigation paths between pages.
What are the different types of wireframes?
There are three main types of wireframes: low-fidelity wireframes, mid-fidelity wireframes, and high-fidelity wireframes. The most significant distinguishing factor between these wireframes is the amount of detail they contain.Dec 16, 2021
Description
The first step to building great websites & apps is to learn how to design them. Learn the fundamentals of web & web design. In this course you will learn how to design the website of your wishes from scratch using industry leading tool, Balsamiq Mockups.
Instructor
I am a digital Entrepreneur who acquired the skill set required to start up my own firm & build my own products. I learnt most of my skills online, just like you and mastered them over the course of running my business.
How to make a good wireframe?
How to make your wireframe good: Three key principles. The following points should be at the forefront of your mind when building your wireframe: 1. Clarity . Your wireframe needs to answer the questions of what that site page is, what the user can do there, and if it satisfies their needs.
What is wireframe design?
Wireframing is a practice used by UX designers which allows them to define and plan the information hierarchy of their design for a website , app, or product. This process focuses on how the designer or client wants the user to process information on a site, based on the user research already performed by the UX design team.
What is wireframe in web design?
What is wireframing? Wireframes are created at the beginning stage of a web design project. After you gather research, inspiration, and align on a business goal with the client, you transform this information into a wireframe. These wireframes become a map for how you communicate the design evolution with your client.
What is high fidelity mockup?
High-fidelity mockups show a great range of detail as you get closer to mocking up the final design. At this stage, you might be using real copy in headers and sub-copy while body copy might still be a placeholder.
Description
The designs you received are called wireframes (sometimes called wires, mockups, or mocks). A wireframe is a schematic, a blueprint, useful to help you and your programmers and designers think and communicate about the structure of the software or website you're building.
Instructor
KUNCHAM TPS offers the best skills-based training programs for entry-level positions in the computer industry. Applicants interested in starting their career in IT can apply for our fee-based training and placement solutions.

Popular Posts:
- 1. how many points can you reduce with defensive driving course ?
- 2. vitamin c intake over 2 grams per day may cause which of the following symptoms? course hero
- 3. ucr how to drop course
- 4. how to design a class course
- 5. how to create a new course in moodle
- 6. how many hours of professional development is a graduate level course in illinois
- 7. how much is a single course on coursera
- 8. how much do winter course count at virginia tehc
- 9. which of these is the most energy dense food course hero
- 10. how thick is a brick course